Datatables – Ajout de boutons
Suite de mes articles sur Datatables. Au rythme actuel, j’aurai terminé dans 10 ans… Cette fois-ci, je vous explique comment ajouter des boutons d’export des données.
Juste pour vous donner le contexte, je développe en PHP/Symfony une petite application de type « annuaire », qui me permet de gérer des contacts de plusieurs types (amis, famille, utiles, membres de l’église, membres d’une association, etc…). L’idée, c’est surtout de permettre des exports dans différents formats (annuaire perso, annuaire église, contacts Google, etc…). Bon, et oui, ça me permet de faire un peu de Symfony à titre perso.
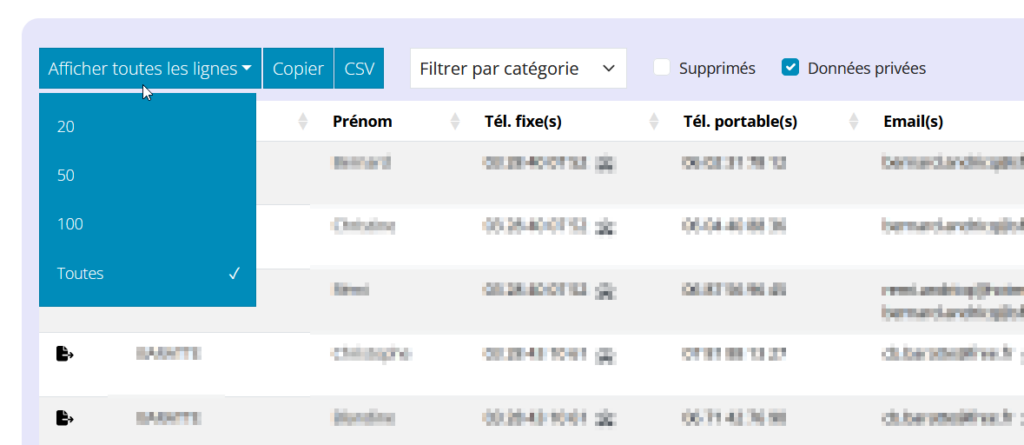
Bref, dans ce cadre, j’ai 2 datatables, avec des boutons d’export. J’ai aussi d’autres boutons pour ajouter des filtres, mais ceux-là on en parlera plus tard (dans un an peut-être…). Voilà la tête de mon datatable :

Tout ça est « stylé » avec Bootstrap 5. Oui, je reste sur des grands classiques pour l’instant. En tout cas, la partie que je veux vous montrer aujourd’hui, ce sont les boutons en haut à gauche du datatable : nombre de lignes à afficher, copier, et CSV.
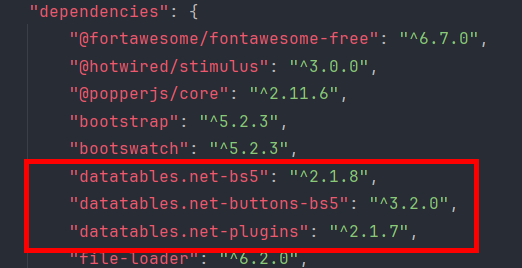
Déjà, il faut installer les paquets NPM qui vont bien (npm install nomDuPaquet). Voilà ce que j’ai dans mon package.json :

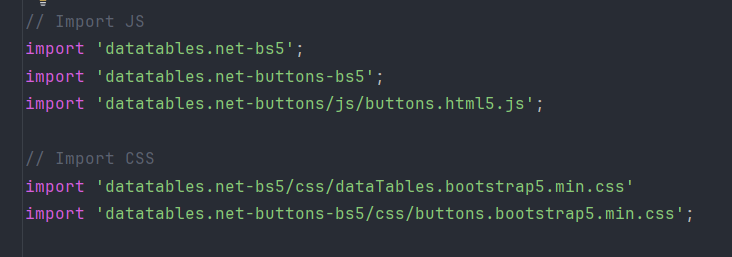
Et il faut importer ces modules dans votre fichier JS. Perso, j’ai créé un fichier datatable.js pour y glisser tout ça. Et je ne fais appel à ce fichier (via webpack) que sur les pages où j’ai un datatable, pour éviter de l’embarquer sur toutes les pages de l’application. Voilà mon fichier datatables.js :

Ne pas oublier d’importer les CSS et de lier aussi ce CSS à vos pages. Bah oui, sinon vous aurez des problèmes d’affichage. Dans mon cas, lorsque j’ai oublié de lier le CSS à mes pages, j’ai eu des colonnes qui n’avaient pas les bonnes dimensions. Vicieux, parce qu’on cherche partout dans le JS après une erreur, on essaye de fixer la largeur des colonnes, et ça ne veut pas. Jusqu’à ce qu’on comprenne qu’il faut aussi un peu de CSS…
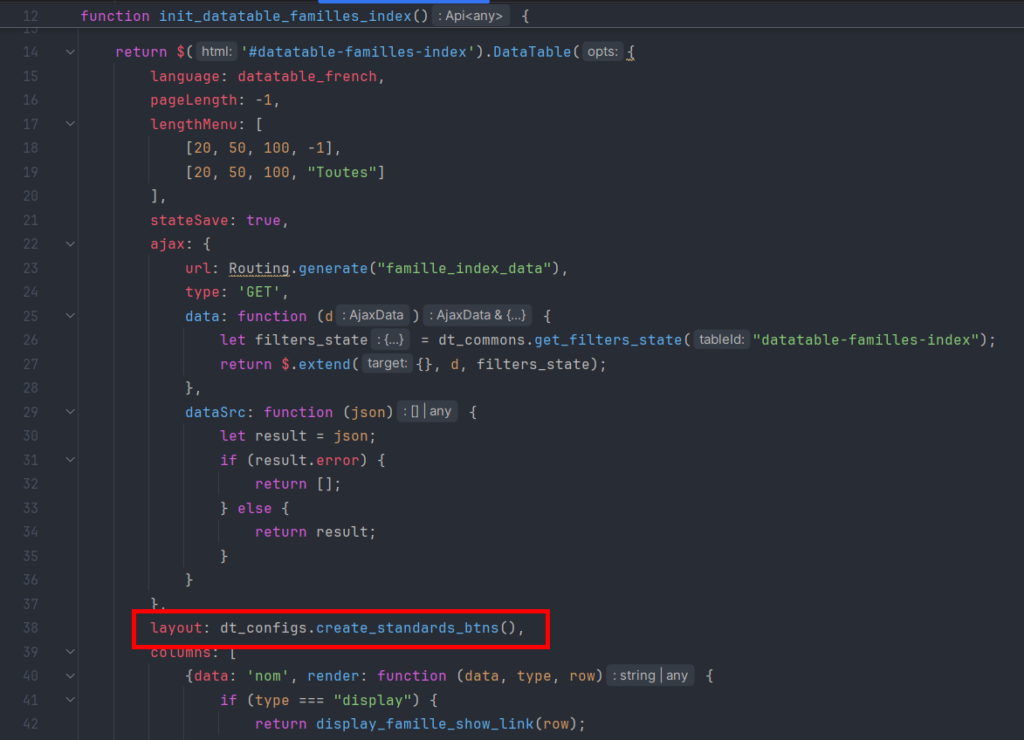
Bon, on a tout ce qu’il faut. Reste à configurer le datatable comme il faut :

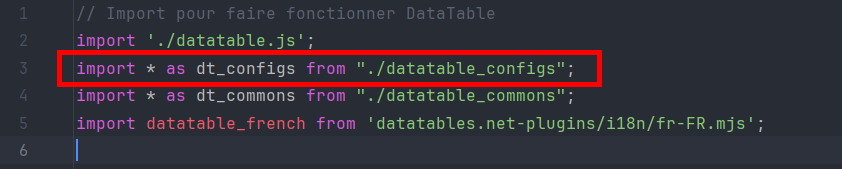
Il y a beaucoup de choses là-dedans, mais la ligne intéressante, c’est celle avec « layout », encadrée en rouge dans la capture ci-dessus. Histoire de raccourcir le code à cet endroit, et de pouvoir avoir le même layout sur plusieurs datatables, j’ai stocké la configuration des boutons dans un fichier js à part. La configuration est stockée dans un fichier que j’ai appelé datatable_config.js. La fonction s’appelle create_standards_btns, et est importée au début du fichier qui initialise le datatable :

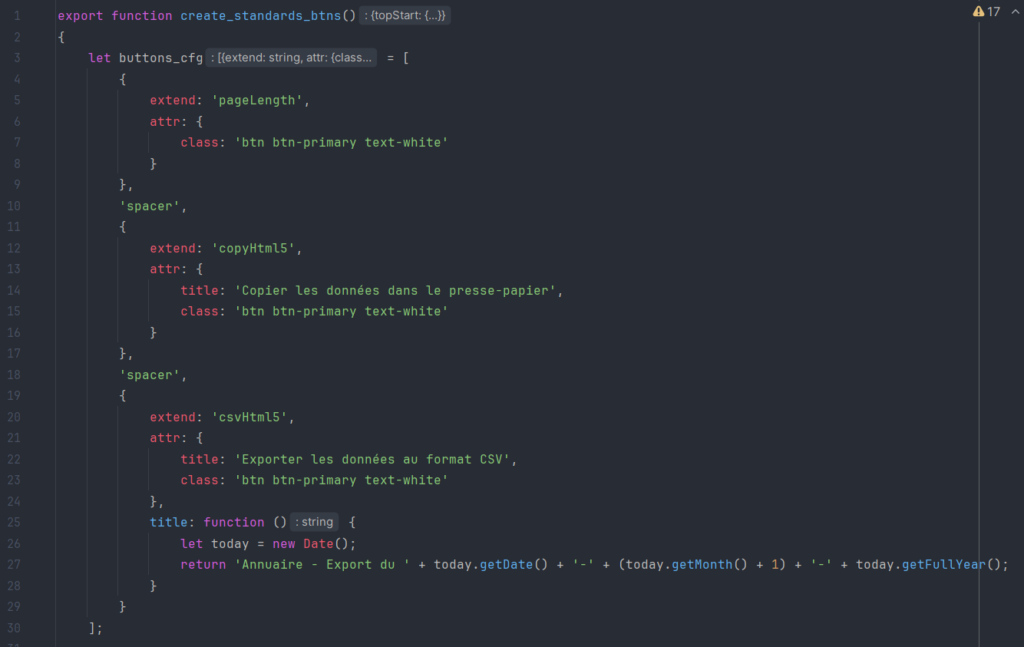
Je vous expliquerai le reste une autre fois. Il me reste à vous montrer la configuration des boutons qui se trouve dans ce fameux fichier datatable_config.js :

Les ‘spacer’ sont juste des espaceurs, pour que les boutons ne soient pas complètement collés les uns aux autres. Vous avez dans le code ci-dessus la configuration des 3 boutons :
- Le bouton « pageLength » qui gère la pagination. J’ajoute juste les classes bootstrap pour que le style suive avec le reste de la page. Le bouton de pagination est standard dans datatable, pas besoin d’ajouter un quelconque module.
- Le bouton « copyHtml5 », pour lequel je change le titre et j’ajoute les classes bootstrap.
- Le bouton d’export en CSV. Le « title » correspond au titre du fichier CSV généré. Dans mon cas, je génère un titre de fichier du genre « Annuaire – Export du 17-02-2025.csv ». Pour chaque attribut, vous pouvez utiliser une fonction pour générer le contenu.
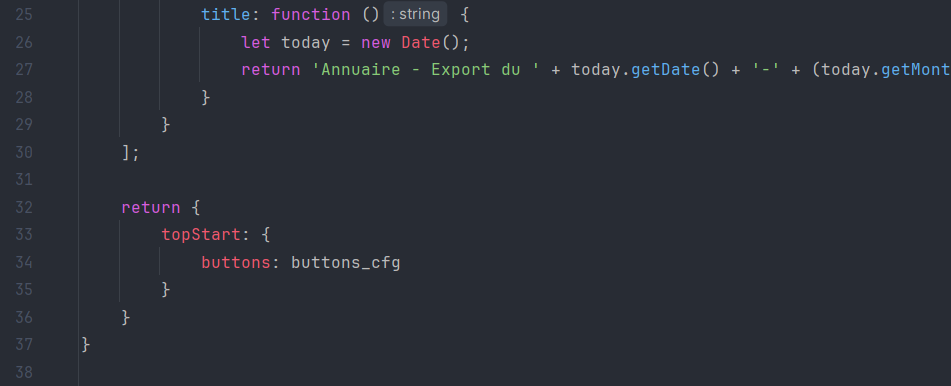
Pour terminer, je renvoie ça au format attendu par Datatable :

Ici, je place les boutons en haut à gauche, mais on peut placer plusieurs boutons dans des endroits différents. Il faut juste formater correctement l’objet que vous retournez.
Et voilà pour nos 3 boutons. J’espère que mes explications sont claires et qu’elle vous aidera avec ce point. Pour ma part, j’ai pas mal galéré dans la doc (en particulier celle des boutons) et le forum de datatable.
@+ !
Michaël