Datatables – Chargement via ajax
Bonjour. Après un long moment d’absence sur le sujet, me revoici pour un article sur Datatables. Oui, je sais, j’avais dit que je ferai de plus petits articles, pour les sortir plus souvent. Bon, bah, raté… Ce sont des plus petits articles, mais ils ne sortent pas plus souvent… Comme vous devez le voir, je suis assez occupé avec mes responsabilités dans mon assemblée chrétienne. J’avoue que je fais souvent passer d’autres choses avec mon site. Et je me rends compte que je le néglige un peu 🙁 Bref, retournons à nos Datatables.
Dans mes articles précédents, je vous ai montrer la manière un peu flemmarde de faire les choses. On colle juste quelques éléments dans le HTML, le moins possible dans le javascript, et hop ça marche plutôt bien. Mais ça reste un peu limité. Malheureusement (pour moi en tout cas), il faut souvent détailler un peu plus dans le javascript dès qu’on veut faire quelque chose d’un peu particulier. Je vais donc vous décrire comment vous en sortir.
La base : le HTML
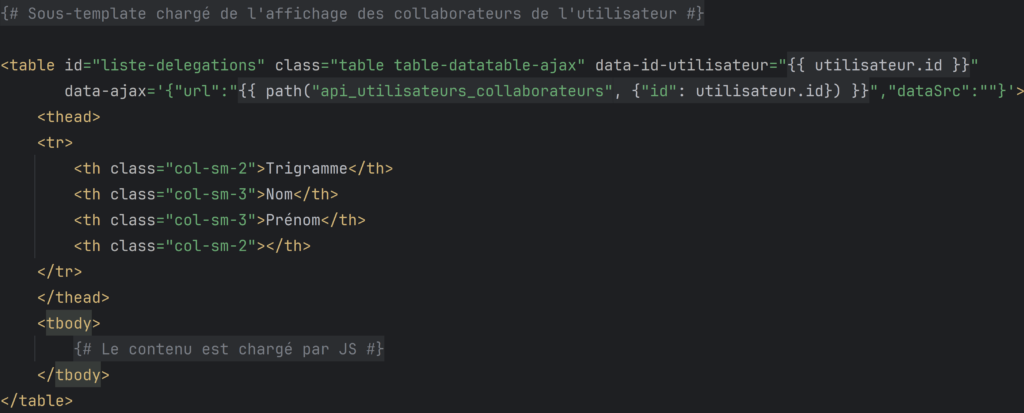
Je continue sur l’application que j’ai développée pour mon boulot. Pour commencer : le template, donc la partie HTML. Dans mon cas, j’utilise PHP/Symfony, et le modèle de templating Twig, donc ça donne ça :

C’est le code d’une page qui affiche les collaborateurs d’un utilisateur. Les collaborateurs d’un utilisateur peuvent prendre des rendez-vous pour lui dans l’application. Le code se lit bien, je pense. Globalement je construit un tableau HTML, avec juste les entêtes de colonnes, et pas de contenu. Ce dernier sera chargé dans le JS, comme indiqué dans le commentaire.
Dans la balise <table>, j’ajoute juste certains éléments :
- Une classe « table-datatable-ajax » qui me permet de cibler ce tableau dans le JS, et le transformer en datatable (même si j’aurai pu passer par l’id du tableau dans ce cas précis)
- L’identifiant de l’utilisateur dont il est question via l’attribut data-id-utilisateur
- L’URL à laquelle les données vont être cherchées : data-ajax='{« url »: fonctionQuiCréeLurl, « dataSrc »: » »}’
Bon, il y a un détail qui est le « dataSrc »: » ». Honnêtement, j’ai écris ce code il y a un moment, et je ne me souviens plus pourquoi il y a ça ! Mais dans mes vagues souvenirs, c’était nécessaire. Il me semble que cela permet de gérer le cas où il n’y a rien. Désolé, c’est ça d’attendre trop longtemps pour écrire mes articles 🙁
Côté serveur
Côté serveur, il n’y a pas grand-chose à faire. Il faut juste balancer un json, avec les colonnes qui vont bien. Dans mon cas, ce sera : trigramme (un identifiant à 3 lettres attribué à chaque utilisateur), nom, prénom (le nom du champ n’a pas d’accent hein), et l’id.
Comme je fais du Symfony, j’ai un contrôleur qui répond sur la route « api_utilisateurs_collaborateurs » et qui me renvoie le contenu du tableau au format JSON.
La partie javascript
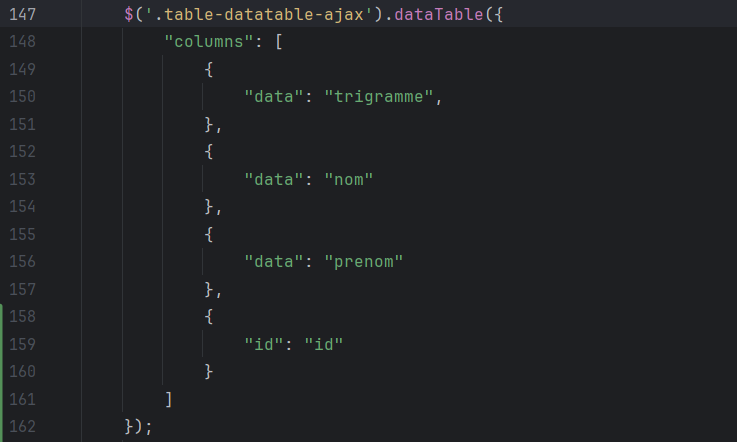
Ci-dessous le code js que j’exécute après le chargement de ma page :

Là encore, rien de compliqué. Il faut juste déclarer les colonnes du tableau, et faire le lien entre ce qui est envoyé par le serveur (mon controlleur), et la colonne correspondante. Dans cet exemple, c’est très basique, les infos sont affichées telles que contenues dans le json. Bien sûr, ce json doit obligatoirement contenir les 4 infos / champs déclarés ici, qui correspondent eux-mêmes à mes entêtes de tableau dans le template : trigramme / nom / prenom / id.
Voilà. C’est basique, mais ça permet de mettre un pied dans la configuration ajax de datatables. La prochaine fois, on voit comment modifier le rendu d’une colonne, c’est-à-dire ne pas afficher le contenu du json brut, mais le modifier (ajouter un bouton, une span, ou autre). A bientôt…
Michaël