Datatables – tri paramétré dans le HTML
Après un nouveau long moment d’absence, je publie une petite info sur Datatables. Comment indiquer un critère de tri sans toucher au javascript, juste en l’indiquant dans le HTML ?
Si vous êtes intéressé par d’autres infos sur Datatables (jquery), n’hésitez pas à retrouver mes autres articles sur le sujet : recherche sur le site.
Aujourd’hui, une petite info sur le moyen d’ajouter un critère de tri, mais directement dans le HTML, sans toucher au javascript. On va dire que c’est pratique quand vous n’avez pas envie, ou pas la compétence pour toucher au JS.
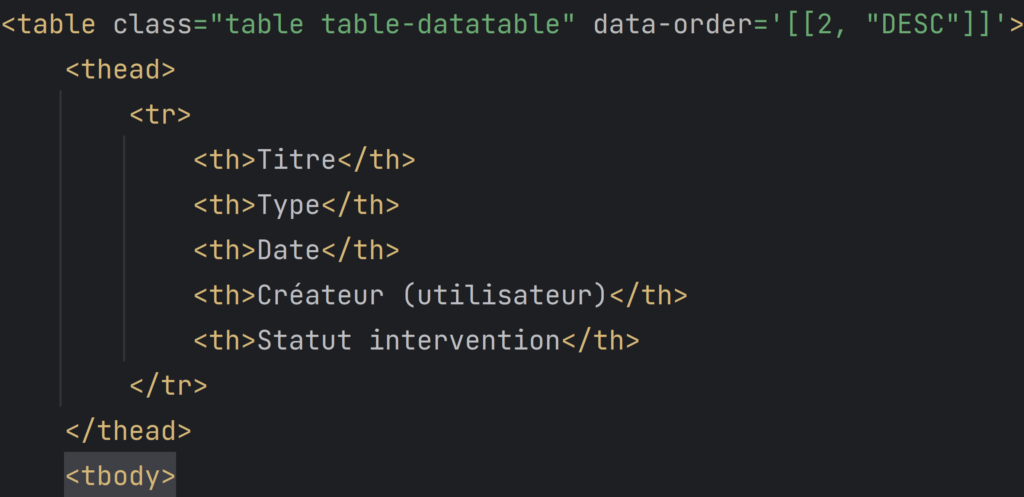
Il suffit d’ajouter un attribut « data-order », et de lui fournir un tableau contenant à chaque fois la colonne concernée, et le sens de tri (descendant ou ascendant). Par exemple :

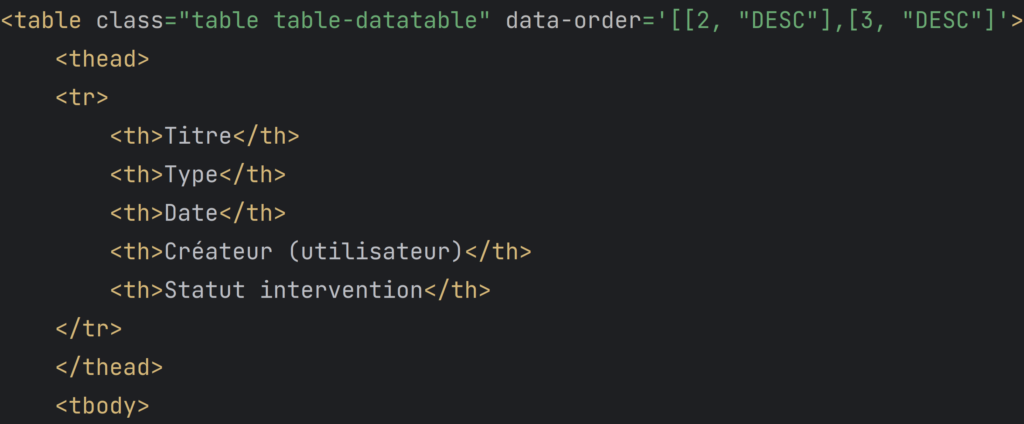
Dans ce cas précis, le tri par défaut sera fait sur la 3e colonne « Date » (la numérotation commence à 0), et de manière descendante. On aurait pu ajouter un critère secondaire (en cas d’égalité sur le 1er par exemple), en ajoutant un tableau supplémentaire. Par exemple :

Dans ce 2e exemple, on tri premièrement sur la colonne n°3 « Date » de manière descendante, et si égalité sur la 4e colonne « Créateur (utilisateur) » de manière descendante. Cela peut être utile dans le cas où vous souhaitez trier sur des noms et des prénoms par exemple. Vous triez en première intention sur le nom, et lorsque plusieurs personnes ont le même nom, vous triez au sein de ce groupe sur le prénom.
La documentation officielle sur le tri (order) ne mentionne pas clairement cette possibilité. En tout cas, difficile de trouver un exemple je trouve.
@+ !
Michaël
Salut !
Ta série d’articles sur DataTable est vraiment sympa !
Je vois également que tu as utilisé FosJsRouting pour générer une route pour récupérer le data avec Ajax. C’est une idée !
As-tu déjà pensé à créer un component Symfony UX spécialement conçu pour gérer les DataTable ? Ca pourrait être sympa aussi 😉
Sinon, voici quelques idées pour tes prochains articles relatifs à DataTable :
– Mise en place de checkbox sur chaque ligne (voir même sur certaines lignes seulement. Par exemple en ajoutant un data-checkbox sur les lignes qui auraient le droit à leur checkbox. Et côté JS tu y ajouterais la checkbox uniquement si elles ont le data-checkbox. Ensuite tu ajouterais une checkbox « Tout sélectionner ». Et petite subtilité, tu pourrais gérer le cas où « Tout sélectionner » sélectionne toutes les checkbox de la page courante, ou l’entièreté du tableau. Avec possibilité de soumettre le tout en tant que formulaire. Il me semble qu’il existe des extensions qui font à peu près ça, mais j’ai jamais testé.
– Ajouter des champs de filtre sous chaque header de colonne plutôt que de n’avoir qu’un seul champs qui filtre sur tout. Et là tu pourrais avoir par exemple un input de type select, un input de type text, un input de type checkbox, etc etc
Enjoy!
Bonjour, merci pour ce commentaire intéressant. Je n’ai pas encore utilisé Symfony UX, mais ça fait partie de ma liste des choses à essayer. Pour l’instant je fais juste du jQuery au niveau du JS. Symfony UX pourrait me simplifier pas mal la vie si j’ai bien compris.
Je note les propositions de prochain article, mais il faudra déjà que j’arrive à le faire dans un projet pour pouvoir l’expliquer.
En tout cas, encore merci pour ton commentaire ! Je suis toujours content d’avoir un retour, et encore plus content quand il y a des infos utiles dedans 😀
Michaël
Oui Symfony UX va vraiment te simplifier la vie 🙂
Surtout Symfony Live Component. Grâce à ça tu pourras te passer de Javascript pour pas mal de choses.
Typiquement avec Live Component, tu peux afficher/cacher dynamiquement des choses sur ta page, avoir des formulaires dynamiques, etc. C’est quasi sans limite
Tout ceci se base sur les « components UX ». Il en existe pour pas mal de choses, comme chartJS, Swap, Dropzone, mercure, etc.
Tu peux évidemment créer tes propres components (donc là tu vas devoir créer un fichier Javascript qui servira en quelques sortes de controller javascript, et qui se chargera d’initialiser Datatable. Tu pourras ensuite y créer des events, et tout un tas de trucs). Enfin bref je te laisse découvrir ça. C’est pas simple mais c’est hyper utile
A bientot !